html怎么把图片居中
html怎么把图片居中,这个方法对于简单的结构非常合适 。
打开代码编辑器,这里以ATOM为示范 。
创建一个新的html文档 。
首先我们要定义一下HTML格式,然后把整个文档的基本机构定义起来 。HEAD和BODY注意分开 。
这个时候用&imgsrc="">来定义图标,把图片的链接放在src里面 。
查看一下,图片默认会在左边 。
这个时候我们为了和其他部分区分,可以单独定义一个区域给图片,用div即可 。
然后在div这里我们加上apgn="center",然后保存一下文件 。
打开HTML文件就会发现图片居中了 。
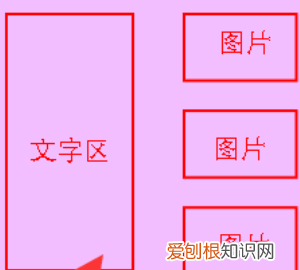
如何在一个div中放入图片和文字1、可以先打个草稿,左侧为文字区,右侧为图片区,图片区可以作为一个整体,这样可以看作一个大框里面包含两个盒子,左侧为文字盒子右侧为图片盒子,而图片盒子里面又含有三张图片,分析完成后,就可以利用浮动来解决问题 。

文章插图
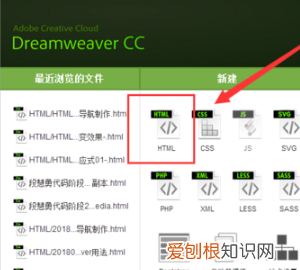
2、打开DW,选择新建HTML文件 。

文章插图
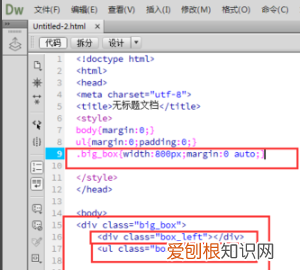
3、首先先建立三个盒子,大盒子包含两个小盒子,如图 。

文章插图
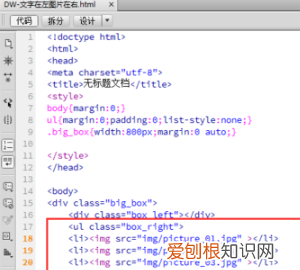
4、然后再对细节进行完善,左侧为文字区,直接在所建立的div中添加文字即可,当然也可以添加一些文字标签,右侧添加的无序列表,方便图片的插入排序 。

文章插图
5、内容区添加完成后,在css样式中添加详细修饰,如图所示 。

文章插图
如何让网页居中显示方法如下:
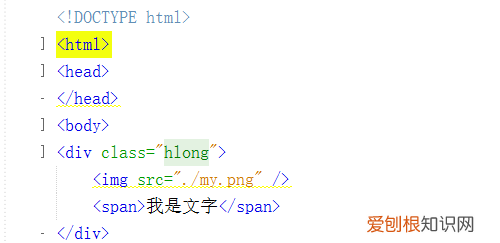
1、首先 新建a.html文件,并准备一张小标,如下:

文章插图
2、使用浏览器打开a.html,可以看到默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐,如下:

文章插图
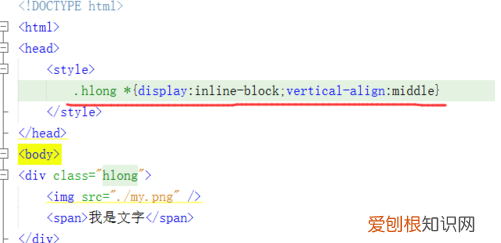
3、再次编辑a.html,加入以下css代码:.hlong *{display:inline-block;vertical-align:middle}保存

文章插图
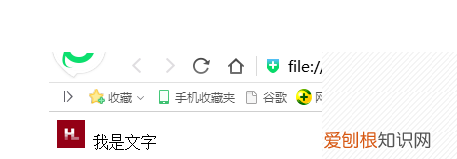
4、再次使用浏览器访问a.html页面,效果如图 。是不是很简单呢?

文章插图
扩展资料
HTML是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分 。
网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等) 。
浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位 。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果 。
html怎么居中html居中的方法如下:
2、找到需要居中的图片或者文字 。
3、在body里面,设置CSS样式 。
4、添加样式为:text-align:center;即可 。
超文本标记语言(HyperTextMarkupLanguage),缩写为HTML,标准通用标记语言下的一个应用 。HTML不是一种编程语言,而是一种标记语言(markuplanguage),是网页制作所必备的工具 。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素 。
推荐阅读
- 狗吃驱虫药后的三种常见症状 狗狗吃完驱虫药的反应
- 5个月的金毛标准体重有多重 金毛体重与年龄对照表
- 老年狗肺气肿总喘气有什么表现 老狗狗心肺衰竭的症状
- 幼犬咳嗽流鼻涕用什么药效果好 狗狗感冒了吃什么药好得快
- 有效治疗狗狗泪痕的小方法 狗泪痕严重怎么快速去除
- 成年狗经常流泪的5大原因 狗流眼泪是什么原因引起的
- 如何检测自家养的狗有无狂犬病 如何判断狗有没有狂犬病
- 苹果怎么恢复中文,苹果语言怎么改回中文ios16
- 手机怎么设置不能游戏,怎样设置手机的字体大小


